Have you ever thought about how much a single bug can impact an application? A sample list of impacts could look like:
- Slowdown in sales
- Reduced website visitor count
- Revenue Drop
- Annoyed customers with negative reviews
The global E-commerce industry is a highly competitive multi-trillion dollar market, and single bug can impact the brand and customer experience negatively.
When developing eCommerce applications, a great sense of business logic and a good execution team are not enough. QA plays a vital role in a successful site., Although “Bug-free” is aspirational, it’s the responsibility of QA to ensure that critical issues related to the user journey are addressed prior to going live.
Importance of QA in E-Commerce Industry
Below are some important aspects that show why QA is necessary in E-Commerce domain:
- Data Security Breach: Ensuring the confidentiality of customer information is an absolute must. A data security breach makes it hard for customers to trust the company with any confidential information. Proper testing may help to pinpoint any such threat to a website and prevent that from happening
- Purchasing Process Issues: Users sometimes get struck while making a purchase, so the QA need to ensure an effective purchasing workflow that is as frictionless as is possible.
- Ineffectiveness of website search : As a business, you need to ensure that you have an effective product that gives customers what they need. Often times, customers will leave any website with poor product filtering. Perfect software quality assurance will take care of this and will make sure that customers do get what they need quickly
- Page Loading Time: QA can test how quickly website pages load as compared to the pages of competitors. To be on the safer side, QA needs to ensure that load time is tested in all major browsers
- Page Appearance: Your page needs to be unique when it comes to all features including titles, images, and prices. QA ensures that pages are displayed correctly across platforms
So now the question arises what are the major areas / user flow that need to test properly in an E-Commerce site?
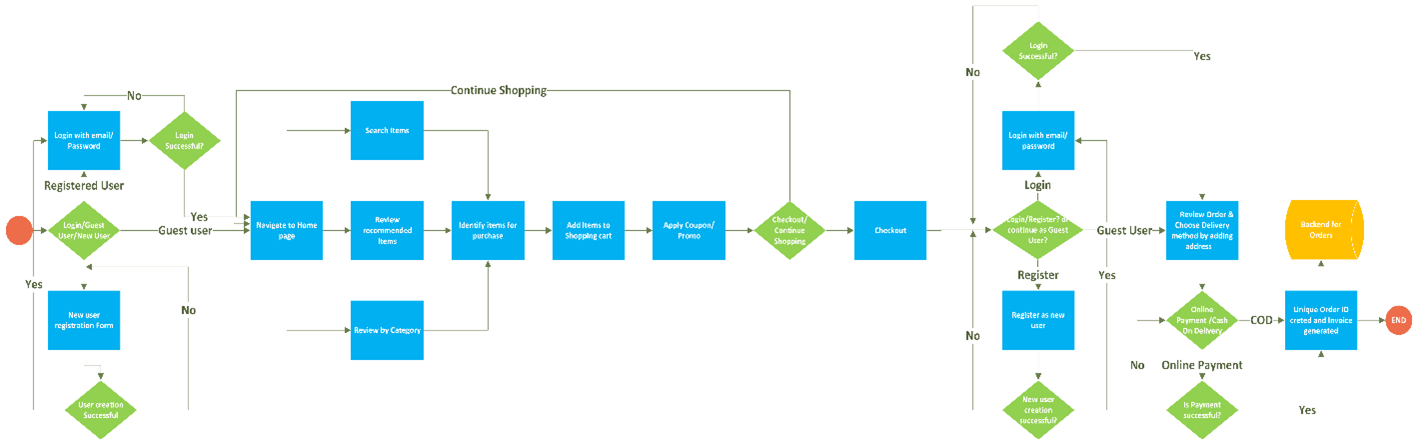
User Journey generally goes three ways:
- The first is that of a guest customer that doesn’t want to create an account
Guest User >> Navigate to home page >> go to any category page >> Select any product >> Add to Cart >> Checkout >> Payment >> Order Success / Order Failed - The second journey is of a new customer that creates an account
New user navigates to site >> Create a new account >> go to any category page >> Select any product >> Add to Cart >> Checkout >> Payment >> Order Success / Order Failed - Third Journey is of an existing customer that logs into his/her existing account to make a purchase.
Navigate to Homepage >> Go to Sign In >> Log in >> go to any category page >> Select any product >> Add to Cart >> Checkout >> Payment >> Order Success / Order Failed

The customer journey varies with the business flow and requirements of the sites. As an example, some sites don’t allow guest users to purchase an item, some sites allow user logging during checkout, while others drive users towards a direct checkout. Test plans should account for all workflows.
Below are some of the important web pages that QA needs to have a watertight plan for.
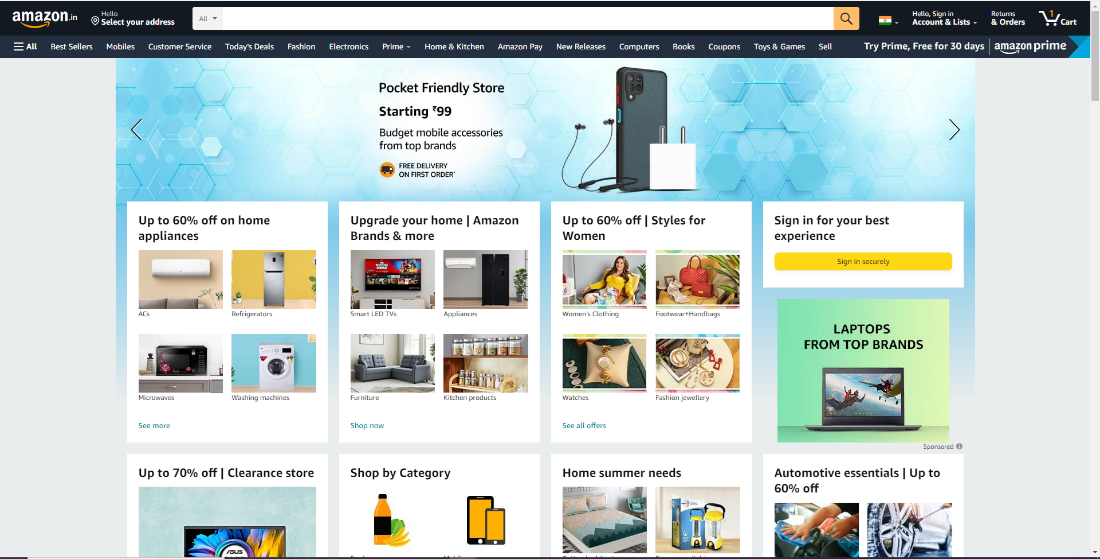
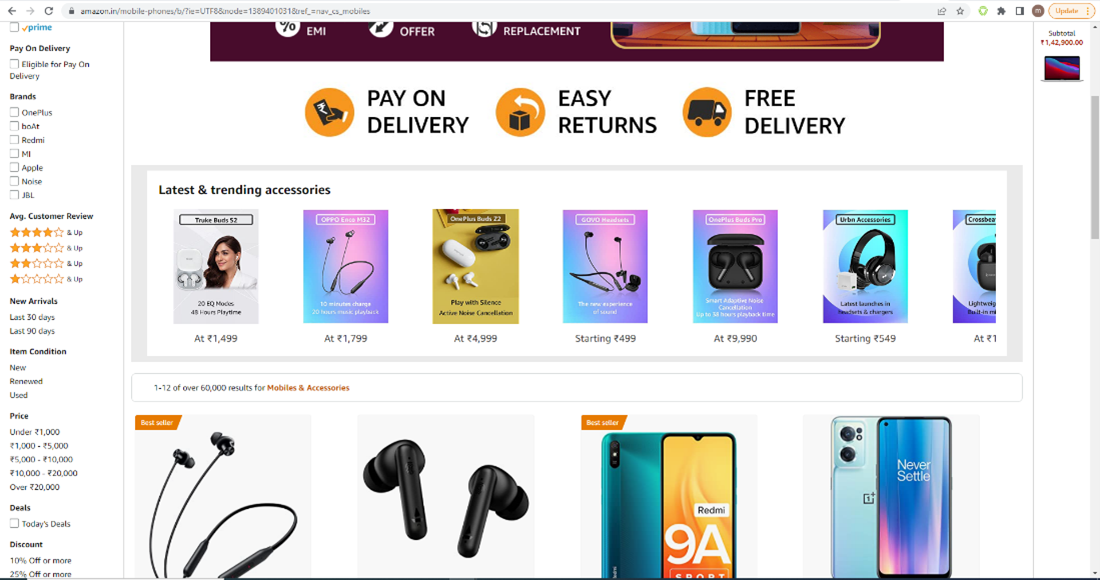
- Homepage

The homepage is the first impression of the site that most customers will see first. This consists of hero images, images, promotions, buttons, links, product recommendations, search functionality, category tiles, Sign In / Sign Up links, Logo link, and much more. QA teams need to make sure that all links and button image links are working properly and redirecting to their appropriate pages. - Sign In / Sign Up page:

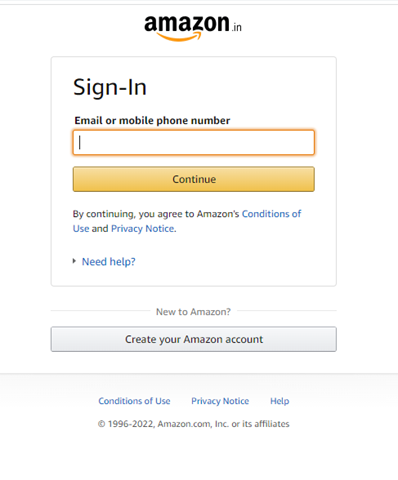
On this page, QA teams must do a complete regression test of login and sign-in functionality like valid login, invalid login, number of invalid login attempts, sign-up, Sign-up fields validation, as well ensure that fields are editable and buttons are clickable. - Product Listing Page (PLP):

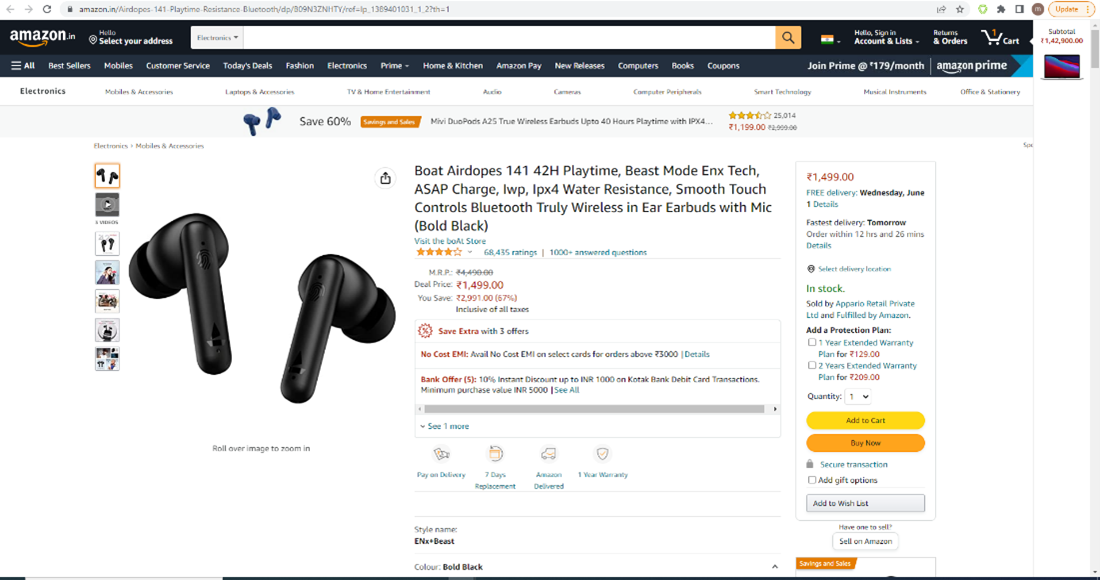
QA teams must check product listing, filters, filter results, list and grid views, sorting options, product recommendations, etc. - Product Detail Page (PDP):

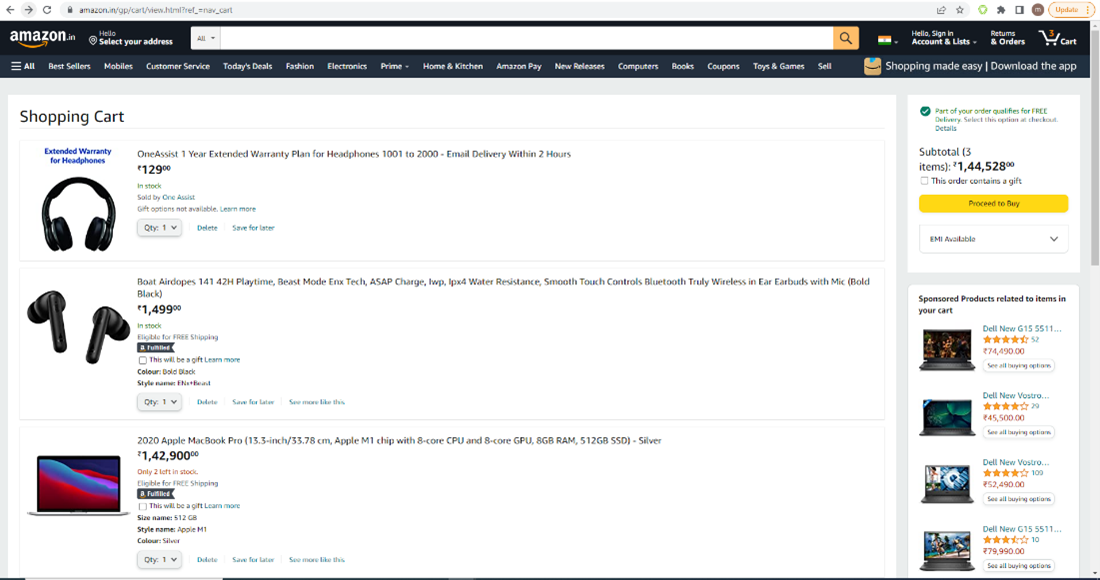
QA teams should check the product images, product details, estimate delivery by zip code, Add To Cart, Add To Wishlist, Increase Qty, and other details mentioned in PDP - Cart/ Checkout:

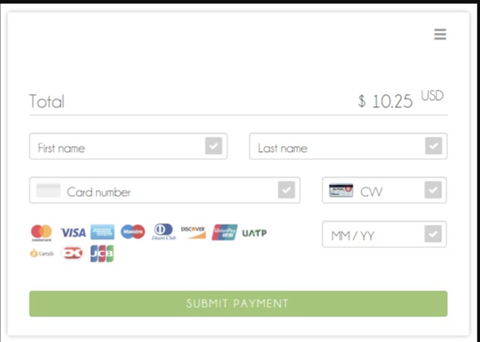
Once products are added to the cart, their details must match what the user selected. They should be able to choose a preferred shipping method, and their addresses should be correctly mapped to the order. Also, return and exchange policies should be accessible for reading before placing an order. QA teams need to ensure that the above functionality & workflows are as intended. - Payment

Since payment is one of the most sensitive aspects of any eCommerce site, QA teams must take exceptional care to build test cases for online shopping carts to check their operability under different circumstances (weak network, changing locations, etc.)
In conclusion from a business and user experience point of view, platforms that maximized the eCommerce experience are the ones that take as fundamental elements as for their understanding of: Data Security Breach, Purchasing Process Issues, Ineffectiveness of website search, Page Loading Time, Page Appearance like elements that build a pleasant experience but also a safe eCommerce process.
About Encora
Fast-growing tech companies partner with Encora to outsource product development and drive growth. Contact us to learn more about our software engineering capabilities.