Melinda works with a multinational company as an auditor. Every year, she is required to complete a series of mandatory compliance and regulatory eLearning courses. However, being diagnosed with color blindness, Melinda faces difficulty in completing the assigned courses, which impacts her overall performance ratings. What she needs is a screen reader to assist her and make her eLearning experience seamless.

Melinda’s case is a perfect example of why organizations need to create accessible eLearning and work on ways to improve the accessibility of eLearning content. There are several professionals with disabilities like Melinda who are missing out on effective online learning because of their limited access capabilities. In addition, organizations are at risk if certain sections of their employees are not able to complete the compliance and regulatory eLearning courses. The consequence of such non-compliance can be fines, penalties, or even prison time in extreme cases.
What is Accessibility in eLearning?
Accessibility in eLearning significantly means making eLearning resources and opportunities available to all users, including people with disabilities. Designing online content that is equally accessible and usable for all the employees and providing everyone with full learning experience has become a must for organizations across the globe.
Are Organizations Designing Online Courses that can be Accessed by Everyone?
Organizations are mandated to ensure that the online learning content they offer should be available to everyone in the workforce, including the professionals with disabilities and who need assistive technologies to access a major portion of the eLearning content.

As per the 2015 U.S. Census data, around 12% of the whole population includes people with disabilities, and another 10% is on the dyslexic spectrum. This aggregates to almost 10 million audiences who are people with disabilities and hence alienated when taking the online courses. Such statistics, thus, call for the essential disability-friendly eLearning courses and systems so that all employees get equal learning and training opportunities within an organization.
Guidelines that Mandate Accessible eLearning in Organizations: WCAG and 508 Compliance
Created by the World Wide Web Consortium (W3C), the Web Content Accessibility Guidelines (WCAG) is considered to be the global standard for web accessibility that suggests guidelines to make web content more accessible to people with disabilities. The latest WCAG 2.1 version was published on 5th June, 2018.
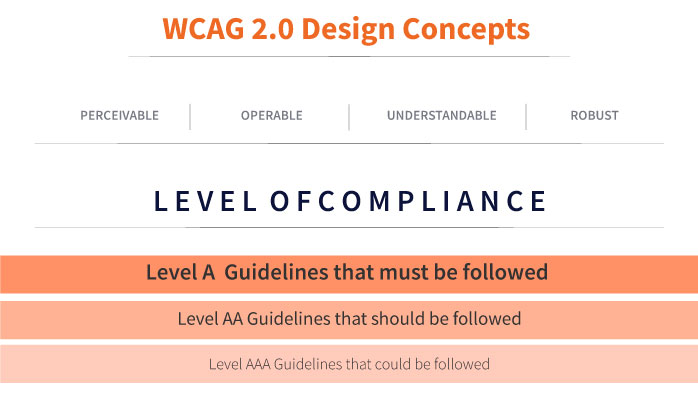
Broadly, the WCAG guidelines are categorized under four main principles:
- Perceivable – Learners should be able to discover and comprehend the content and learning assets.
- Operable – Learners should be able to navigate and understand the user interface.
- Understandable – Learners should be able to understand the content and user interface.
- Robust – The content created should be interpreted by other user agents and assistive technologies.
There are several success criteria for the guidelines under compliance levels A, AA, and AAA. The success of these guidelines is determined by the impact the content might have on the learners. The guidelines describe what a web developer or an instructional designer needs to do to create accessible content.
-
Level A: Guidelines that must be followed, otherwise some learners with disabilities may not be able to access the content. Level A stipulates that all images have alternative (Alt) text and closed captions, and the transcripts or audio descriptions should be provided for all non-live audio.
-
Level AA: Guidelines that should be followed, otherwise some learners with disabilities may not be able to access the content. Level AA adds synchronized captions for live multimedia events that also include audio.
-
Level AAA: Guidelines that could be followed, otherwise some learners with disabilities may not be able to access the content. Level AAA stipulates the addition of sign language translations for videos, enhanced contrast ratios, making courses text-only, and others.

The 508 compliance refers to Section 508, which is an amendment to the United States Workforce Rehabilitation Act of 1973. This is a federal law mandating that all electronic and information technology developed, procured, maintained, or used by the federal government should be accessible to people with disabilities.

The WCAG and 508 compliance have similar guidelines. However, WCAG is accepted worldwide, and has a higher level of accessibility than the 508 compliance guidelines.
How to Design Accessible eLearning Content for Everyone?
While designing the WCAG and 508 compliant courses, there are some simple tweaks that can help us adhere to the followed standards, and make the courses accessible to a wide range of learners.
Some of the guidelines that will help you design WACG Level AA accessible eLearning courses are:
Perceivable
-
Include Alt texts (image labels) for all the images, graphics, icons, and logos used in the course. If the Alt text has more than 150 characters, then add a separate image description button to show the complete text.
-
Keep a simple and linear layout, using only a few templates.
Operable
-
Design simple interactivities like multiple-choice questions (MCQ), simple drop-downs, and so on. Avoid using interactivities, such as match the following and drag and drop, to make it accessible to learners using only the keyboard.
-
Pace out the duration of the course to provide all learners the time to read and go through the content.
-
Keep the navigation simple, and avoid any nested clicks. If your content will be read by a screen reader, then the simple navigation will allow the screen reader to read the content sequentially.
-
Avoid complex on-screen text, and keep the sentences short and crisp.
-
Keep the course in open navigation.
Understandable
-
Avoid complex fonts or serif fonts that have additional strokes attached to the letters. Some learners with dyslexia may not be able to read complex fonts.
-
Use same font throughout the course. Learners with disabilities may find it difficult to adjust to the changing fonts in the course.
-
From a design perspective, it is a good idea to have dark-colored fonts with light-colored background, and avoid dark background colors.
-
Use only high resolution and relevant images. Do not use animated images.
-
If there are videos in the course, sub-titles or transcripts should be included.
-
Provide a tick mark for topic completion and click interactivities.
-
Provide simple instructional texts to access the navigation or on-screen interactivities.
-
Include all hyperlinks as text within a sentence.
Robust
-
Create robust content that is compatible with future assistive technologies. This can be done by ensuring that the content created is as per the standards and compatible with the APIs.
-
The elements should have complete start and end tags and should be nested according to their specifications with no duplicate attributes.
Indecomm Digital’s learning solutions have been continuously impacting the performance of more than 300+ enterprises, governments, educational institutions, and non-profit organizations across the world. We have a highly-skilled team of professionals who excel in delivering customizable accessible eLearning solutions.
References:
-
Section 508 Checklist – webiam.org
-
Section 508 Checklist – wuhcag.com
-
Section 508 of the Rehabilitation Act of 1973 – section508.gov.com
-
E-learning Accessibility – w3.org
-
6 Tips For Designing Accessible eLearning – elearningindustry.com
-
Authoring For Accessible Learning – elearningindustry.com
-
Accessibility in E-Learning – accessiblecampus.ca
-
Accessible Content Authoring Practices – accessiblecampus.ca
-
Accessibility in e-Learning: Standards and Specifications – acc.think33.com
-
Accessibility in eLearning: Busting Some Myths – kineo.com